Antes de ver como utilizar essa expressão, vamos aprender algumas maneiras de deixar a entrada dos elementos na composição ainda melhor. Vou deixar o projeto desse tutorial aqui para que vocês possam acompanhar melhor as dicas deste artigo. Vamos lá?
Download do projeto
Download Projeto – After Effects CS5
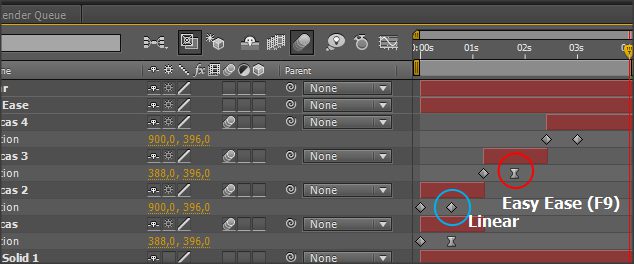
Diferença entre Easy Ease (F9) e Linear no AE (O Básico)
Como é possível ver no exemplo abaixo, temos o Texto ‘AeDicas’ entrando na tela. Na parte esquerda na tela o texto entra numa velocidade decrescente, desacelerando num movimento mais orgânico e suave. Enquanto isso, na direita vemos que o texto vem numa velocidade constante e pára bruscamente, como se tivesse colidido com algum outro objeto.
Os movimentos são iguais, tem as mesmas posições inicial e final e o mesmo tempo, 15 frames. Essa diferença no visual das composições acontece porque usamos um tipo diferente de interpolação entre os movimentos. No primeiro é utilizado o método Easy Ease (F9), segundo é o Linear (padrão dos keyframes). Veja a diferença na Timeline.
Para aplicar o Easy Ease basta fazer o seguinte clicando com o botão direito nos keyframes selecionados ou apenas selecionar os keyframes desejados e apertar a tecla F9.
Fazendo ajustes com o Graph Editor
Praticamente todos vocês sabem usar o F9, por isso não posso deixar de mostrar outras maneiras de suavizar os movimentos no After Effects. Então, vamos conhecer outro método para suavizar os movimentos. Este Método é o Graph Editor.
Como vimos o F9 consegue deixar as composições com os movimentos muito mais orgânicos, mais suaves e menos bruscos. Porém, algumas animações isso não basta. Vejam só:
Conseguiu perceber a diferença? No primeiro vídeo usei apenas o F9, já no segundo usei o F9 mas ajustei as curvas do Graph Editor. Repare que os valores das animações são os mesmos.
Para ativar o Graph Editor e ver as curvas de velocidade dos keyframes ao invés da forma tradicional basta clicar no ícone do Graph Editor na Timeline.
Agora selecionando uma das propriedades, no meu caso a Position você verá as curvas do Position no Gráfico.
Vamos ajustar essas curvas para deixar a animação como a do exemplo. Para isso, basta clicar em um dos quadradinhos (ou keyframes) da Timeline e você verá uma linha amarela com duas pequenas bolas nas pontas, clique e arraste até um pouco menos que o meio entre os keyframes.
Faça o mesmo com a outra ponta da linha deste keyframe.
Agora ajuste as curvas dos keyframes das estremidades para que as bolinhas fiquem próximas do keyframe e o Gráfico fique mais ou menos como a imagem abaixo.
Está pronto! Agora faça um preview e veja como ficou a animação, se precisar faça mais alguns ajustes para ficar ainda melhor. Perceba que agora demos algum sentido ao movimento, como se o Texto estivesse num carrinho de montanha-russa, subindo e descendo de forma orgânica.
A ajuda de expressões na hora de deixar os movimentos orgânicos
Agora pra terminar, vamos conhecer uma expressão que descobri recentemente. Ela ajusta o movimento para deixá-lo muito mais agradável aos olhos. Na verdade, são duas expressões diferentes, uma pode ser aplicada no Position e a outra, nas X, Y e Z Rotation da layer desejada. No exemplo abaixo, vemos a expressão funcionando no Rotation e no Position no caso da Logo do Blog.
Como se vê essa expressão oferece um movimento orgânico, como se o texto fosse uma espécie de elástico. Para aplicar a expressão, vamos fazer uma animação no X Rotation com o Texto, o primeiro keyframe com 90º e o segundo keyframe em 0º, o espaço entre eles pode ser de 6 frames.
Agora segure ALT e clique no Stopwatch (Cronômetro) do X Rotation e inserir a seguinte expressão (Copie e Cole)
//applyTo: rotation
// Inertial Easing (elastically reacts to the speed at which it was animated)
n = 0;
if (numKeys > 0) {
n = nearestKey(time).index;
if (key(n).time > time){
n--;
}
}
if (n == 0) {
t = 0;
} else {
t = time - key(n).time;
}
if (n > 0){
v = velocityAtTime(key(n).time - thisComp.frameDuration/10);
amp = 8;
freq = 2.0;
decay = 3.0;
value + (v/100)*amp*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t);
}else{
value;
}
Pronto, veja que o movimento de rotação fica muito bacana, como se fosse um elástico. No caso do Position é a mesma coisa, porém a expressão é diferente, anote aí:
//applyTo: position
// Inertial Easing (elastically reacts to the speed at which it was animated)
n = 0;
if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time){
n--;
}
}
if (n == 0){
t = 0;
}else{
t = time - key(n).time;
}
if (n > 0){
v = velocityAtTime(key(n).time - thisComp.frameDuration/10);
amp = .02;
freq = 3.0;
decay = 5.0;
value + v*amp*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t);
}else{
value;
}
Para aproveitar ainda mais
Pronto, essas foram algumas dicas para deixar os movimentos de suas composições ainda melhores, experimente trabalhar com o Graph Editor e ajustar diferentes tipos de movimento com ele. Se você conhece um pouco de expressões, tente usar um slider control para controlar os valores de amp e freq.
- O conteúdo do post foi útil para você?
- Você já conhecia essas técnicas?
- Conte-nos como foi aprender esses truques do AE.
- Comente.
Grande Abraço e ótimas ideias a todos.




















Muito bom o tuto continue assim vlw!
Obrigado Rodney, espero que os tutoriais do Blog sejam úteis para seus trabalhos. Obrigado pelo incentivo.
Bem útil essa expressão, fazer isso na “unha” leva um tempinho.
Parabéns pelo projeto, o blog está show de bola!!!
Abraço.
Pois é Juliano, essa expressão ajuda bastante em diversas situações. Uma animação como essas teria que ter vários keyframes e demoraria pra deixar legal. E obrigado, a cada semana teremos mais dicas como essas! Bom trabalho pra ti!
Parabéns pela dedicação e pelo ótimo conteúdo, sua atenção e cuidado é incrível! Você está ajudando a internet ser um ambiente de aprendizado melhor, não desista, obrigado!
Obrigado Henrique! Agradeço pelo seu feedback, continue participando do espaço do AEdicas, contamos com isso para crescer ainda mais. Esse é nosso objetivo ensinar algo útil e trocar experiências com nossos leitores, vamos em frente. Desistir jamais, toda semana teremos algo novo.
gostei muito
Que bom Marcio! Obrigado, abraço.
MUITO BOM! eu ja usava os gráficos e o Easy… mas os Script foi MUITO bom!
ajudou bastante Obrigado.
Com certeza ajuda pra caramba. Tem alguns movimentos que são difíceis de se fazer, mas com expressões é possível realizá-los rapidamente e otimizar o trabalho.
Obrigado pelo incentivo. Abraço.
Muito bom mesmo, tenho muito que agradecer. Ajudou de mais!!! Continue assim.
Obrigado Jânio, continuaremos sim, queremos crescer junto com vocês leitores. Abraço.
cara muito bom mesmo.
eu já vi alguma coisas de expressão sim, mais não dessa forma.
Existe outras formas de expressões? existe uma tabela de expressões?
Expressões são uma mão na roda, facilitam muito a vida. Não conheço uma tabela de expressões. O que existe no After Effects, é um espaço com várias delas, mas você terá que saber usar, não estão prontas.
Excelente tutorial!!!! Muito obrigado pela disposição de ensinar =)
Obrigado Paulo, aproveite os tutoriais. Obrigado pelo incentivo!
Parabéns, Adriano! Suas explicações são bem claras e o conteúdo é de primeira. É por causa de gente assim que não desisto de aprender o domínio do AE.
Abraços.
Que ótimo Higor, espero continuar e melhorar cada vez mais os materiais do site e esse incentivo é bom demais, obrigado.
Perfeito cara, isso vai melhorar muito minhas animações, essa levada mais “orgânica” é muito legal.
Depois você podia fazer um post relacionado sobre a exportação do vídeo, qual o melhor formato, codec, etc… pra subir para o youtube.
valeu!
abraço.
Vai melhorar com certeza, atente-se muito as curvas dos movimentos, elas são muito importantes. Vamos fazer uma dica sobre exportação com certeza. Obrigado pelo incentivo. Ótimas ideias a você.
Adriano o script rotacionar funcionou bem, mas o de posição esta dando o seguinte erro vc sabe me informa como posso corrigir ou o que estou fazendo errado…grato
Paulo, não sei dizer pq, refiz algumas vezes o processo normal de copiar e colar do Blog e não obtive nenhum erro. Mas uma solução é aproveitar a mesma expressão da rotação, pq só mudam alguns números entre as duas. Copia ela e vai nas últimas linhas, se não me engano a diferença é apenas em “amp” “freq” “decay” depois do “value +” … Acho que vai te salva. Qq coisa, me manda a tela do erro por email contato@aedicas.com, provavelmente nessa tela deve dizer a linha onde deu o erro.
Olá, Adriano. Parabéns e muito obrigado pelo post.
O erro é na linha 20. Tá dando no meu tb! Vou te mandar por email a figura, com o título do assunto: ERRO EXPRESSAO BOUNCE.
Tb não consegui resolver aqui.
Abração!
Não sei o que pode ser Fernando, o código está funcionando perfeitamente aqui comigo. Talvez algo com o browser, na hora de copiar o código. Vc pode me dizer qual vc está usando? Tem como me enviar um Print do código colado no After? Obrigado.
Consegui solucionar! Pesquisei em um fórum e descobri que o problema é recorrente em algumas versões de After…
Dá para solucionar substituindo o if (n > 0){ que tá na linha 15 por if (n > 0 && t < 1){
Agora tá funcionando que é uma beleza! 🙂
Olá!
Tenho uma dúvida. Quando eu vou animar o objeto, automaticamente o after está suavizando o movimento, logo não consigo ter movimentos retos só em curvas. Não sei se apertei algum atalho mas não acho soluções na internet.
Obrigada 🙂
Se vc quiser voltar um Keyframe para o losango padrão, segura o CTRL e clica sobre ele. Deve resolver.
Ótima dica!
Keyframes são fundamentais para o aprendizado de MoGraphs.
Foi muito útil aqui!
Com certeza. Que bom que pudesse aproveitar!
Caramba, me ajudou muito cara! Um abraço do inscrito!
Massa Felipe! Continue acompanhando o nosso trabalho. Se tiver alguma dúvida é só chamar.
Tenho uma duvida em relação a suavização de imagens em sequencia png, faço animações com desenhos png, como faço para suavizar de um movimento para outro. Agradeço desde já se puder me ajudar.
Você diz, desenhando frame a frame? Sendo assim, você vai ter que estudar animação neste estilo. Sugiro um livro chamado “The Animators Survival Kit”. Tem bastante coisa legal. Veja se é isso que precisa. Abraço.
Muito boa a dica, ajudou muito, obrigado!
Valeu!
pq n tem no cc 2014?
O que não tem? O graph editor tem em todas as versões.
Uso essas suas expressões tem mais de dois anos, essa página tá salva nos meus favoritos! haha
E como nunca ao menos agradeci por isso, é o mínimo que posso fazer. Expresso aqui minha gratidão a você e a sua “equipe”, se houver uma… rs
Valeu!
Que ótimo! Esse post é das antigas! Eu que tenho gratidão por ter uma galera tão massa por perto. Fazem valer a pena cada segundo dedicado aqui. Abração!