Olá amigos do aeDicas.com, acredito que todos vocês gostem de ouvir música, alguns mais ecléticos, outros mais seletivos. Seja no ônibus, caminhando, se exercitando (quando possível), em casa ou até mesmo enquanto trabalham, todos nós adoramos de alguma forma a música. Como todos nós sabemos, o áudio sempre será tão importante quanto a imagem em uma obra audiovisual, ele consegue, em sincronia com a imagem, despertar emoções e até mesmo lembranças.
Muitos de vocês já devem ter se perguntado sobre como fazer isso, eu mesmo, desde o início sempre quis conhecer uma forma de fazer isso. Mas vamos ao que interessa, nesse tutorial vamos ver como criar a animação de um medidor de volume, algo como o que programas de áudio, o Premiere ou o Final Cut possuem. Essa será a 1ª parte desse tutorial, na 2ª parte (2º dia) vamos fazer uma segunda animação, agora com as batidas provocadas pela música em uma caixa de som. E para não terminar com 2 elementos distintos, no 3º dia vamos ver como juntar tudo isso em uma composição.
Veja os outros tutoriais dessa série
O que você vai precisar
Adobe After Effects
Uma trilha de sua escolha
Download do projeto
Caso precise, faça o download do projeto e abra para acompanhar melhor esse tutorial.
Download Projeto – After Effects CS5
A trilha que utilizei neste tutorial pode ser encontrada no site www.freeplaymusic.com, o nome dela é “Pregame” e está no Album “Electronic Grooves Vol 2”.
Como controlar um efeito através da waveform de uma trilha
Como combinado, neste primeiro dia falando sobre o áudio, vamos aprender como controlar a animação de um efeito através da waveform de uma trilha criando um medidor de volume.
Passo 01
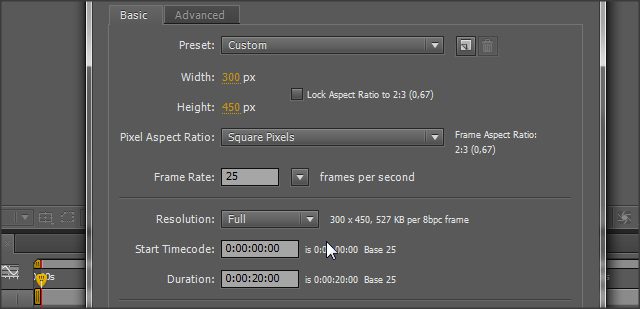
A primeira coisa que vamos fazer para começar esse trabalho é criar uma composição (Composition>New Composition…) com o seguinte tamanho: 300 x 450, com 20 segundos, o nome dela será “Audio Metter Estático”. Vamos utilizá-la para desenhar o medidor de volume.
Passo 02
Vamos começar a desenhar nosso medidor. Para isso, crie um sólido (Layer> New> Solid…) com o tamanho da Composição e a cor #00AEFF.
Passo 03
Agora com a ferramenta Rectangle Tool selecionada, vamos desenhar um retângulo como mostrado abaixo.
Passo 04
Repita o processo dos passos 2 e 3, desenhando 3 outros retângulos. Sugiro que as cores sejam as seguintes:
Passo 05
Muito bem, agora vamos deixar esse medidor apenas com barras verticais, podemos desenhá-las com máscaras ou então usar o efeito Grid (Generate>Grid) que será muito mais fácil. Insira o efeito e veja os ajustes. Repare no ajuste do Blending Mode – Stencil Alpha que apagará as partes que antes estavam como linhas brancas.
Passo 06
Para terminar o medidor, copie e cole esse efeito nas outras camadas.
Passo 07
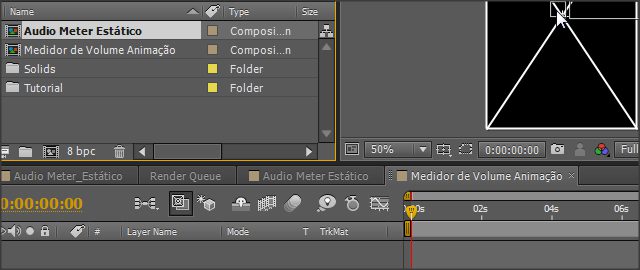
Nosso medidor finalmente está pronto, então agora vamos criar uma nova composição para fazer a animação desse medidor. Essa nova composição terá o mesmo tamanho da anterior, o nome “Audio Meter Animação”.
Passo 08
Agora insira a composição “Audio Meter Estático” nessa nova composição.
Passo 09
Muito bem, mas e agora, como é que vamos animar esse medidor conforme a trilha que temos? Vamos ver como isso é simples. Em primeiro lugar, insira a trilha ou música que desejar na timeline dessa nova composição.
Passo 10
Com a trilha posicionada devidamente eu seu lugar, vá em Animation> Keyframe Assistant > Convert Audio to Keyframes. Você verá que uma camada chamada “Audio Amplitude” aparecerá na timeline. Se você apertar a tecla U (atalho para ver apenas os efeitos que possuem keyframes) verá que a Waveform da trilha foi transformada em diversos keyframes. Esses keyframes mostram a amplitude do audio em valores de 0 a 100, ou seja, quando a música atingir o volume máximo o valor do keyframe será 100 e quando houver silêncio o valor será 0.
Passo 11
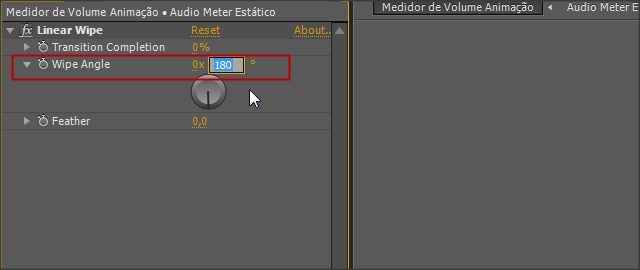
A próxima etapa é encontrar um efeito do AE que faça a animação que queremos. Para isso vamos verificar as transições que o AE possui, então veremos que a linear wipe se encaixa muito bem para o nosso caso. Vamos inseri-la (Effects>Transition>Linear Wipe) e ajustá-la para que faça o movimento na vertical.
Passo 12
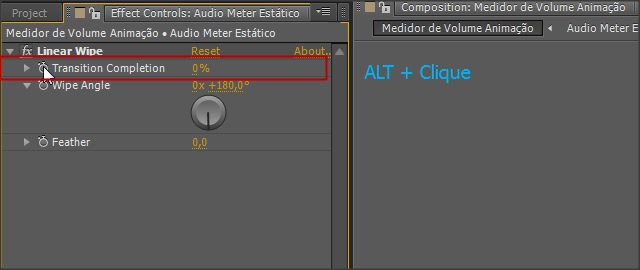
Agora vem a parte mais importante do tutorial, fazer o link dessa animação com o efeito que acabamos de inserir no medidor de volume. Muito bem, para isso é preciso apenas ativar a caixa de expressões da ‘Transition Completion’ do efeito Linear Wipe. Para isso, segure ALT + Clique no Relógio (Stopwatch) desse da ‘Transition Completion’, uma caixa irá se abrir na timeline.
Passo 13
Agora basta usar a ferramenta mostrada abaixo, clicando e arrastando-a sobre o ‘Both Channels’ da layer ‘Audio Amplitude’. Com isso, a amplitude da trilha estará linkada com o efeito de transição.
Passo 14
Se você notar bem, algo estará errado, quando o valor da amplitude for 0 no Both Channels o nosso medidor de volume estará no máximo, ou seja, a nossa animação está acontecendo invertida. Isso é muito simples de resolver, abra a expressão que o AE criou com o link que fizemos e digite ao final dela *-2+100. Essa inversão acontece por causa de como a transição do Linear Wipe se comporta, 100% é igual a camada totalmente revelada. Assim, multiplicamos por -2 para que primeiro se inverta essa animação e segundo para que se tenha uma amplitude ainda maior. O +100 evita que o resultado da expressão seja menor que 0, já que isso acarretaria no medidor ficar sempre em 0%.
Passo 15
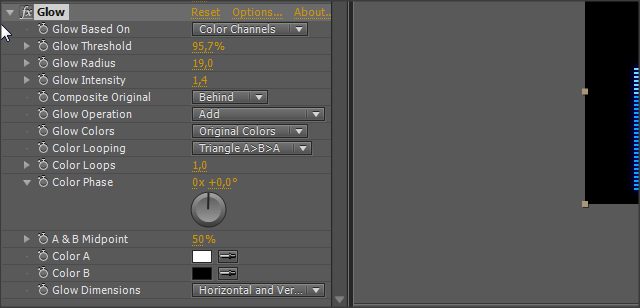
Agora é só dar play nessa animação e ver o que acontece. Se você quiser pode aplicar ainda um efeito Glow (Effects>Stylize>Glow) nesse camada, que deixará ainda melhor a nossa composição final no terceiro dia desse tutorial.
Até o próximo dia…
Bom galera, por hoje é isso. No segundo dia desse tutorial vamos ver como fazer a animação das caixas de som que você pode ver no preview deste projeto. Você irá perceber que qualquer tipo de efeito do AE pode ser controlado utilizando os valores da waveform. Aguardem até o segundo dia desse projeto.
- Este tutorial foi útil para você? Deixe sua opinião sobre ele.
- Teve alguma dúvida sobre o projeto?
- Não importa qual tipo de música você goste, deixe seu comentário.



























Ops, tem uma imagem faltando. Poderiam consertar esse erro por favor, parei nessa parte do tutorial gostaria de prosseguir. Obrigado, abraços a equipe!
Vamos dar uma olhada!