Para criar esse efeito utilizaremos apenas plugins nativos do After Effects, como Fractal Noise, CC Vector Blur e Turbulent Displace. Mergulhe de cabeça nesse tutorial e aprenda agora mesmo como criar esse efeito de forma rápida e eficiente. Além de aprender a utilizar esses plugins veremos como usar a expressão time* para facilitar o trabalho neste projeto.
O que vocês vão precisar?
- Adobe After Effects (a partir da versão CS4 ou com os plugin CC Vector Blur e CC Radial Fast Blur instalados)
Download do projeto
Caso precisem, façam o download do projeto e abram para acompanhar melhor esse tutorial*.
Download do projeto – Adobe After Effects CS5
*Tentem fazer o tutorial sem baixar o projeto antes.
Como recriar de forma estilizada a superfície da água e revelar sua logo dentro dela
Passo 01
O primeiro passo como sempre é criar uma Composição, que em nosso caso será com o Preset HDV/HDTV 720 29,97, deem o nome de “Water Reveal” para ela e deixem-a com 7 segundos de duração. Feito isso, insiram um sólido Preto (Layer>New>Solid Layer) com o tamanho exato da Composição 1280×720 e apliquem o efeito Fractal Noise (Effect>Generate>Fractal Noise).
Passo 02
O segundo efeito que aplicaremos é o Mosaic (Effects>Stylize>Mosaic). Tudo vai ficar quadriculado, parece estranho agora no começo, mas fará sentido no final. Depois de terminarem esse projeto, experimentem desativar efeito por efeito, pra ver o que cada um está fazendo. Bom, ajustem o efeito Mosaic.
Passo 03
Para aplicar cores a este mosaico, usaremos o efeito Colorama (Effect>Color Correction>Colorama). Esse efeito permite que apliquemos uma determinada gama de cores dependendo da intensidade ou luminância, por exemplo. Ajustaremos o Output Cycle do efeito. Em primeiro lugar, escolham Ramp Blue em Use Preset Palette. Feito isso mudem os Azuis da Paleta para azuis mais claros, como abaixo. Para mudar as cores deem 02 cliques sobre os triângulos ao redor do círculo da Paleta.
Passo 04
Reparem que, nosso quadriculado tem um aspecto bastante duro. Cada retângulo do mosaico está bem definido, suas bordas são bem retas. Mudaremos isso com o CC Vector Blur (Effect>Blur & Sharpen>CC Vector Blur) que é um tipo de Blur bem diferente. Vejam que mudamos completamente o visual da nossa composição.
Passo 05
Para deixar com o aspecto da superfície d’água, precisaremos da ajuda do efeito Turbulent Displace (Effect>Distort>Turbulent Displace) que irá distorcer nossa imagem, de modo que formem “ondulações” em nossa superfície.
Passo 06
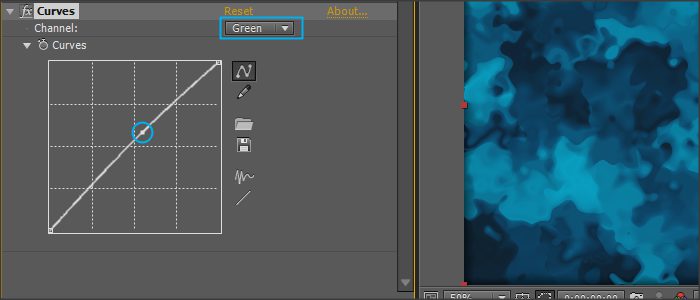
Pra terminar o visual da superfície da água aplicamos o efeito Curves (Effect>Color Correction>Curves) e reajustamos as cores de modo a realçar o contraste da imagem.
Curva RGB
Curva Verde (Green)
Curva Azul (Blue)
Passo 07
Para dar movimento ao projeto, animaremos 02 dos efeitos aplicados, o Fractal Noise e o Turbulent Displace. Utilizaremos a expressão time* para facilitar o trabalho de animação. Muito bem, a propriedade a ser animada em ambos é a Evolution. Para ativar o campo de expressões é só segurar a tecla ALT e clicar sobre o Stopwatch (Cronômetro) de Evolution. Para o Fractal Noise multiplicamos a expressão por 40 e para o Turbulent Noise por 80.
Preview do projeto até aqui (Passo 07)
Passo 08
Acrescentaremos agora um leve efeito de iluminação na Composição. Para isso, começamos criando um sólido preto (Layer>New>Solid Layer). Nesse sólido, aplicamos novamente o efeito Fractal Noise (Effect>Noise & Grain>Fractal Noise), deixamos o Blending Mode em Add e já acrescentamos uma expressão em Evolution.
Passo 09
Muito bem, aplicamos agora o CC Radial Fast Blur (Effect>Blur & Sharpen>CC Radial Fast Blur). Façam os ajustes necessários, deixando o Centro do efeito bem acima da Comp a esquerda.
Passo 10
Agora é preciso duplicar esse sólido com o efeito de luz e mudar o Centro do efeito para cima a direita, na mesma linha do outro sólido.
Passo 11
Escrevemos agora o texto que queremos que apareça na tela, no meu caso AEdicas, que deverá ficar abaixo das camadas que dão o efeito de luz. Então, aplicamos os efeitos CC Vector Blur (Effec>Blur & Sharpen>CC Vector Blur), Gaussian Blur (Effect>Blur & Sharpen>Gaussian Blur) e Turbulent Displace (Effect>Distort>Turbulent Displace). Novamente já deixaremos o Evolution do efeito Turbulent Displace com a expressão time*.
Passo 12
Para revelar o AEdicas na superfície de nosso “lago” usaremos esses efeitos que criamos. Criamos os keyframes nas seguintes propriedades, aos 03″00f.
Em 03″00f – criamos os keyframes finais da animação (ALT+clique no cronômetro).
Em 01″10 – Ajustamos o inicio os keyframes iniciais dessas propriedades.
Passo 13
Para terminar as animações de nosso texto, precisamos ainda animar as propriedades Scale e Opacity dele. Então, novamente em 03″00f, marcamos os keyframes, deixaremso a opacidade final em 70%.
Em 03″00f – Marquem os keyframes de Scale e Opacity (70%).
Em 00″00f – Diminuímos a Scale para 80% e a Opacity para 0%.
Passo 14
Com a animação pronta, dupliquem o texto e na camada que ficou por baixo, mudem o último keyframe do Blurrines do Gaussian Blur, deixem-o com 15,0. Além disso, mudem o Blending Mode para Overlay.
Passo 15
Muito bem, pra criar o texto de apoio, inserir um slogan com o mesmo efeito, basta duplicar as camadas e nelas escrever o mesmo texto. Dica: para modificar um texto, seja ele com keyframes ou não, evite utilizar a opção Scale em Transform. Prefira utilizar a janela Character.
Depois de duplicar o texto, basta modificá-lo e dminuí-lo com as opções da Janela Character e posicioná-lo conforme abaixo. Lembre-se de copiar esse o texto do Slogan para a camada de baixo que também duplicamos e, além disso, faça com que a entrada do Slogan comece um pouco depois (20 frames) do inicio do AEdicas.
Preview do projeto até aqui (Passo 15)
Passo 16
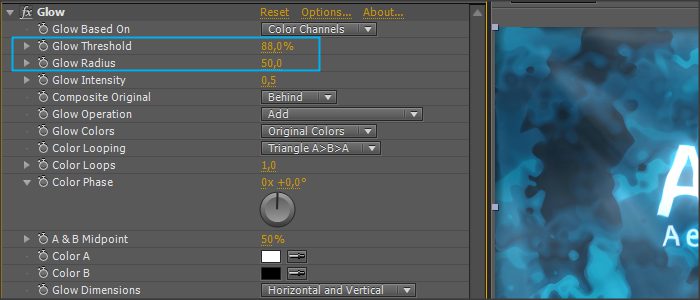
Pronto, a parte de animação está pronta. Agora é hora de finalizar as cores do projeto, vamos a algumas dicas e técnicas. A primeira coisa a se fazer é criar um Ajustment Layer (Layer>New>Adjustment Layer), deixá-lo sobre as camadas e aplicar o efeito Glow.
Passo 17
Em segundo lugar, criamos um sólido preto, com ele selecionado, clicamos 02 vezes no ícone da ferramenta Elipse Tool e teremos uma máscara criada nesse sólido. Ajustem a máscara. Dica: para abrir apenas as opções da máscara da camada pressione no teclado 02 vezes a letra M (MM).
Passo 18
Agora precisamos fazer alguns ajustes no contraste e nas cores, começamos com o efeito Curves (Effect>Color Correction>Curves) e ajustando cada uma de suas curvas. São pequenos ajustes que farão a diferença.
Curva RGB – Ajustando o contraste.
Curva Red (Vermelho)
Curva Green (Verde)
Curva Blue
Passo 19
Agora criem 02 sólidos, um com a cor vermelha e outro com a cor amarela. Posicionem-os de maneira que fiquem como na imagem abaixo. Vai parecer uma bandeira, mas já vamos ajustar.
Passo 20
Por fim, apliquem o efeito Fast Blur (Effect>Blur & Sharpen>Fast Blur), deixem a Opacidade da camada em 40% e mudem o Blending Mode para Overlay.
Pronto, o projeto Water Reveal está pronto! Se quiserem façam o texto sumir, basta inverter a ordem dos keyframes.
Considerações finais
Terminamos mais um projeto com sucesso! No caso deste, o Water Reveal Estilizado, aprendemos como criar um efeito como o da superfície da água sendo observada de cima e com um texto surgindo dentro dela. Para isso conhecemos algumas formas de utilizar os efeitos CC Vector Blur, Fast blur, Mosaic e Turbulent Displace. Além disso, para facilitar as animações utilizamos novamente a expressão time*, que como vocês puderam perceber pode ser muito útil em diferentes efeitos e projetos. Por fim, criamos um efeito de cor diferente através de retoques leves nas cores, como o do Passo 20 onde 02 camadas de sólidos criam um efeito sutil na composição final. Mais uma vez alguns pequenos detalhes mudam o projeto completamente, lembre-se disso. E é isso pessoal.
- E aí você gostou do tutorial que acabou de ver?
- Vocês gostam de trabalhar com elementos como água, fogo, vento e etc?
- Façam seus comentários, deixem suas opiniões, experiências, não deixem de contribuir com o AEdicas.com.
Grande abraço e ótimas ideias a todos.








































Gostei das explicações, mas como as camadas vão fazendo uma fila, faltou a explicação onde clico em cada uma delas para dizer onde ficam? ou seja a ordem dessas camadas para que fique tudo correto com o arquivo, entendo de camadas e photoshop mas como sou novato no after, estou vasculhando um jeito de ordenar elas, para quem nunca viu o software como eu fiquei meio perdido, fica a crítica construtiva para meios didáticos.
Um grande abraço!
Chegou um dado momento que o texto sumiu, não aparece mais, mudei as camadas desliguei liguei, nada….